This implementation guide will walk you through the process of building a Chargifyjs payment page. When you’re finished, you will have a working Chargifyjs payment page.
Summary
- Feature
- Chargifyjs
- You Need
- 1. Website or web app
2. Localhost development environment
3. Developer experience with Javascript and APIs - Code
- Yes
- Difficulty
- ◉◉◉◎◎
Implement Chargifyjs on your Website Try it out Diagram
Chargifyjs on websites is ideal when a user is not logged in. In this walkthrough, we'll build a functioning Chargifyjs signup page for credit cards.
- Know your Subdomain
In your Advanced Billing Site URL, you'll see:https://SUBDOMAIN.chargify.com - Get your Chargifyjs Public Key
In your Advanced Billing Site, go to Config > Integrations > Chargify.js - Get your Advanced Billing API Key
In your Advanced Billing Site, go to Config > Integrations > API Keys
HTML JS CSS- Set up your file directory
yourfolder - signup.html > your signup page - load.js > your chargifyjs configuration - submit.js > your form submit - styles.css > your additional form styling - Add your code
When you're done, load on localhost. Keep in mind, the form will not render until you add your real credentials in the next step.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- include chargifyjs -->
<script src="https://js.chargify.com/latest/chargify.js"></script>
<!-- Chargifyjs custom CSS (modify as needed) -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" />
<!-- Chargifyjs custom CSS (modify as needed) -->
<link rel="stylesheet" href="styles.css" />
</head>
<body class="bg-light">
<header>
<div class="navbar navbar-dark bg-dark shadow-sm">
<div class="container">
<a href="#" class="navbar-brand d-flex align-items-center">
<strong>Chargifyjs Signup - CC with Billing Address</strong>
</a>
</div>
</div>
</header>
<div class="container">
<main>
<div class="py-5 text-center">
<h2>PRODUCT NAME</h2>
<p class="lead">Chargifyjs Signup - CC with Billing Address</p>
</div>
<div class="row g-5">
<div class="col-md-5 col-lg-4 order-md-last">
<h4 class="d-flex justify-content-between align-items-center mb-3">
<span>Summary</span>
</h4>
<ul class="list-group mb-3">
<li class="list-group-item d-flex justify-content-between lh-sm">
<div>
<h6 class="my-0">PRODUCT NAME</h6>
</div>
<span class="text-muted">$AMOUNT-IN-CENTS/100 /mo</span>
</li>
<li class="list-group-item d-flex justify-content-between">
<span>Today's Total</span>
<strong>$TOTAL-IN-CENTS/100</strong>
</li>
</ul>
</div>
<!-- load spinner -->
<div id="load_spinner" class="d-flex justify-content-center">
<div class="spinner-border" role="status">
<span class="sr-only"></span>
</div>
</div>
<!-- error banner -->
<div class="alert alert-danger" role="alert" id="chargify-error-message" style="display:none;"></div>
<div class="col-md-7 col-lg-8">
<h4 class="mb-3">Customer Information</h4>
<form id="chargify-form" action="/website-chargifyjs-ify/create_subscription" method="POST" style="display:none;">
<div class="row g-3">
<div class="col-sm-6">
<label for="companyName" class="form-label">Company</label>
<input type="text" class="form-control" id="company" name="company" placeholder="" value="" required>
<div class="invalid-feedback">
Valid first name is required.
</div>
</div>
<div class="col-sm-6">
<label for="companyEmail" class="form-label">Email</label>
<input type="email" class="form-control" id="email" name="email" placeholder="" value="" required>
<div class="invalid-feedback">
Valid last name is required.
</div>
</div>
<div class="col-sm-6">
<label for="firstName" class="form-label">Contact First name</label>
<input type="text" class="form-control" id="firstName" name="first_name" placeholder="" value="" required>
<div class="invalid-feedback">
Valid first name is required.
</div>
</div>
<div class="col-sm-6">
<label for="lastName" class="form-label">Contact Last name</label>
<input type="text" class="form-control" id="lastName" name="last_name" placeholder="" value="" required>
<div class="invalid-feedback">
Valid last name is required.
</div>
</div>
</div>
<!-- end -->
<hr class="my-4">
<h4 class="mb-3">Payment</h4>
<div class="row g-3">
<div class="col-md-6 col-sm-12">
<div id="cc_first_name"></div>
</div>
<div class="col-md-6 col-sm-12">
<div id="cc_last_name"></div>
</div>
<div class="col-md-6 col-sm-12">
<div id="cc_number"></div>
</div>
<div class="col-md-6 col-sm-12">
<span id="cc_month"></span>
<span id="cc_year"></span>
<span id="cc_cvv"></span>
</div>
</div>
<!--end -->
<hr class="my-4">
<h4 class="mb-3">Billing Address</h4>
<div class="row g-3">
<div class="col-md-6 col-sm-12">
<div id="cc_billing_address"></div>
</div>
<div class="col-md-6 col-sm-12">
<div id="cc_billing_address2"></div>
</div>
<div class="col-md-6 col-sm-12">
<div id="cc_billing_city"></div>
</div>
<div class="col-md-6 col-sm-12">
<div id="cc_billing_zip"></div>
</div>
<div class="col-md-6 col-sm-12">
<div id="cc_billing_country"></div>
</div>
<div class="col-md-6 col-sm-12">
<div id="cc_billing_state"></div>
</div>
</div>
<!-- end -->
<hr class="my-4">
When you submit the form, Chargifyjs will generate a token, and place it in the input box below. Hide this box in a real form.</br></br>
<input id="product_handle" name="product_handle" type="text" value="HIDDEN PRODUCT HANDLE HERE" />
<input id="chargify-token" name="chargify_token" type="text" />
<button class="w-100 btn btn-primary btn-lg" type="submit">Subscribe</button>
</form>
</div>
</div>
</main>
</div>
<!-- JavaScript (jquery/bootstrap) -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<!-- Javascript (Chargifyjs load and submit files) -->
<script src="load.js"></script> <!-- This contains your Chargify.js file -->
<script src="submit.js"></script> <!-- This pauses form submission to create a token -->
<!-- Smooth form load -->
<script>
setTimeout(function () {
$("#load_spinner").remove();
$("#chargify-form").show();
}, 100);
</script>
</body>
</html>
//load.js
var chargify = new Chargify();
//
//**CARD
//
chargify.load({
publicKey: 'chjs_somekey',
serverHost: 'https://subdomain.chargify.com',
type: 'card',
hideCardImage: false,
optionalLabel: ' ',
requiredLabel: '*',
addressDropdowns: true,
style: {
input: {
fontSize: '1rem',
border: '1px solid #ced4da',
padding: '.375rem 0.75rem',
lineHeight: '1.5'
},
label: {
backgroundColor: 'transparent',
paddingTop: '0px',
paddingBottom: '1px',
fontSize: '16px',
fontWeight: '400'
}
},
fields: {
firstName: {
selector: '#cc_first_name',
label: 'First Name on Card',
placeholder: 'John',
required: true,
message: 'Invalid First Name',
maxlength: '30'
},
lastName: {
selector: '#cc_last_name',
label: 'Last Name on Card',
placeholder: 'Smith',
required: true,
message: 'Invalid Last Name',
maxlength: '30'
},
number: {
selector: '#cc_number',
label: 'Card Number',
placeholder: 'Card Number',
message: 'Invalid Card',
required: true,
style: {
input: {
padding: '8px 48px'
}
}
},
month: {
selector: '#cc_month',
label: '',
placeholder: 'MM',
message: 'Invalid Month',
required: true
},
year: {
selector: '#cc_year',
label: '',
placeholder: 'YYYY',
message: 'Invalid Year',
required: true
},
cvv: {
selector: '#cc_cvv',
label: 'CVC',
placeholder: 'CVC',
required: false,
message: 'Invalid CVC',
required: true
},
address: {
selector: '#cc_billing_address',
label: 'Address',
placeholder: '1234 Hill St',
required: true,
message: 'Invalid Address',
maxlength: '70'
},
address2: {
selector: '#cc_billing_address2',
label: 'Address 2',
placeholder: '1234 Hill St',
required: false,
message: 'Invalid Address 2',
maxlength: '70'
},
city: {
selector: '#cc_billing_city',
label: 'City',
placeholder: 'Austin',
required: true,
message: 'Invalid City',
maxlength: '30'
},
zip: {
selector: '#cc_billing_zip',
label: 'Zip Code',
placeholder: '10001',
required: true,
message: 'Invalid Zip',
maxlength: '5'
},
country: {
selector: '#cc_billing_country',
label: 'Country',
placeholder: 'Select...',
required: true,
message: 'Invalid Country',
maxlength: '2'
},
state: {
selector: '#cc_billing_state',
label: 'State or Province',
placeholder: 'Select...',
required: true,
message: 'Invalid State',
maxlength: '2'
}
}
});
//submit.js
document.querySelector('#chargify-form').addEventListener('submit', function() {
var form = this;
event.preventDefault();
chargify.token(
form,
function success(token) {
// host will write token in hidden input
document.querySelector('#chargify-token').value = token;
// uncomment to initiate form submission
//form.submit();
},
function error(err) {
//define error message (occurs before token generation attempt)
if (err.message === undefined) { var message = ""; }
else { var message = err.message; }
//define actual error message (occurs after token generation attempt)
if (err.errors === undefined) { var chargify_errors = ""; }
else { var chargify_errors = err.errors; }
//construct error message to display
$("#chargify-error-message").show().text(message + " " + chargify_errors);
}
);
});
/* styles.css */
.col-md-6 {
margin-top: 0px;
}
/* credit card */
#cc_first_name iframe,
#cc_last_name iframe,
#cc_number iframe,
#cc_billing_address iframe,
#cc_billing_address2 iframe,
#cc_billing_city iframe,
#cc_billing_zip iframe,
#cc_billing_country iframe,
#cc_billing_state iframe {
width: 100%;
}
#cc_year iframe {
width: 30%;
}
#cc_cvv iframe {
width: 30%;
}
#cc_month iframe {
width: 30%;
}
- Add your Chargifyjs credentials in the load.js file
In load.js, update these:
a) UpdatePublicKeywith the Chargifyjs Public Key you created in Step 1.1, and
b) UpdateServerHostwith the Subdomain from Step 1.1 - Customize chargify.load (as needed)
View more documented examples - Configure Styling (as needed)
Withinchargify.load, there is astyleobject, which controls the styling of the iframed fields. In the load.js example file, you will see many values set tonullto help guide you. Replace the null values, with real values, as needed, once your form is fully functional. - Add secure iframed fields (as needed)
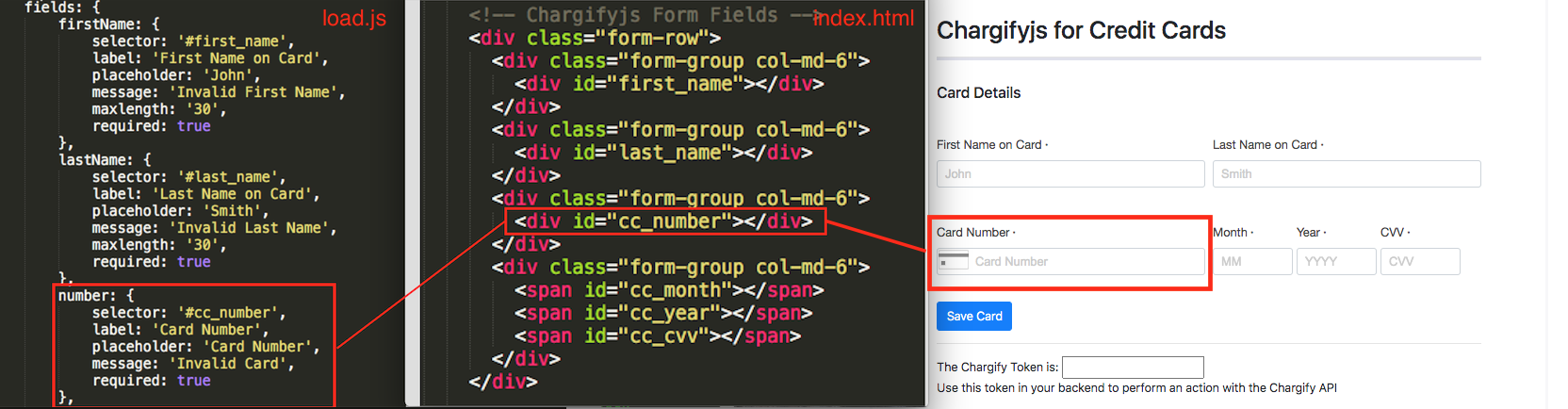
The load.js file tells Chargifyjs what iframed fields to display on your web form. This is done by includingfields(billing address, billing city, etc) in yourchargify.loadfunction, and those fields map to div IDs in your frontend form. Use the image below, alongside the 5 steps, to guide you.
1. Add a supported field to the load.js file, such asnumber. You will add these fields in thefieldsobject.
2. Set theselectorto any ID you’d like, such as#cc_number.
3. In the signup.html file, add a div with the matching selector, such as<div id="cc_number"></div>
4. When you load your page, assuming no errors in your chargify.load function, the secure field will be iframed into your web form.
5. Repeat for any field you would like to add. For full examples, see below.
If using example from Frontend Implementation section
1. Go into submit.js and uncomment form.submit();
2. Go into signup.html, find the input chargify-token and change 'text' to 'hidden'
If not
If you are not using the example code, just make sure your form can successfully submit and POST to your servers.
Server-side API// EXAMPLE: Chargifyjs for Credit Cards - Create Subscription with Product
// ENDPOINT: POST /subscriptions.json
// DOCS: https://developers.chargify.com/docs/api-docs/b3A6MTQxMDgzODg-create-subscription
// REQUEST BODY
{
"subscription": {
"product_handle": "gold-plan", //a valid product handle from your catalog
"customer_attributes": {
"first_name": "Christopher",
"last_name": "Adil",
"email": "christopher.adil@example.com",
"organization": "Varity LLC"
},
"credit_card_attributes": {
"chargify_token": "tok_mzvtmcv2hgtxj9sb7qq5kphc", //the chargifyjs token generated from your form
"payment_type": "credit_card"
}
}
}
// EXAMPLE: Chargifyjs for Credit Cards - Create Subscription with Components
// ENDPOINT: POST /subscriptions.json
// DOCS: https://developers.chargify.com/docs/api-docs/b3A6MTQxMDgzODg-create-subscription
// REQUEST BODY
{
"subscription": {
"product_handle": "gold-plan", //a valid product handle from your catalog
"customer_attributes": {
"first_name": "Christopher",
"last_name": "Adil",
"email": "christopher.adil@example.com",
"organization": "Varity LLC"
},
"components": [
{
"component_id": "handle:24-7-support", //a valid component handle from your catalog
"allocated_quantity": 1
},
{
"component_id": "handle:automated-backups", //a valid component handle from your catalog
"allocated_quantity": 25
}
],
"credit_card_attributes": {
"chargify_token": "tok_mzvtmcv2hgtxj9sb7qq5kphc", //the chargifyjs token generated from your form
"payment_type": "credit_card"
}
}
}
// EXAMPLE: Chargifyjs for Credit Cards - Create Subscription with Existing Customer
// ENDPOINT: POST /subscriptions.json
// DOCS: https://developers.chargify.com/docs/api-docs/b3A6MTQxMDgzODg-create-subscription
// REQUEST BODY
{
"subscription": {
"product_handle": "gold-plan", //a valid product handle from your catalog
"customer_reference": "HhypUAwhew4HLwGtmOBxdGx9", //an existing user ID. if none exists, pass the Chargify customer_id
"credit_card_attributes": {
"chargify_token": "tok_mzvtmcv2hgtxj9sb7qq5kphc", //a unique reference value belonging to an existing customer
"payment_type": "credit_card"
}
}
}
// EXAMPLE: Chargifyjs for Bank Accounts - Create Subscription with Product
// ENDPOINT: POST /subscriptions.json
// DOCS: https://developers.chargify.com/docs/api-docs/b3A6MTQxMDgzODg-create-subscription
// REQUEST BODY
{
"subscription": {
"product_handle": "gold-plan", //a valid product handle from your catalog
"customer_attributes": {
"first_name": "Christopher",
"last_name": "Adil",
"email": "christopher.adil@example.com",
"organization": "Varity LLC"
},
"bank_account_attributes": {
"chargify_token": "tok_mzvtmcv2hgtxj9sb7qq5kphc", //the chargifyjs token generated from your form
"payment_type": "bank_account"
}
}
}
// EXAMPLE: Chargifyjs for Bank Accounts - Create Subscription with Components
// ENDPOINT: POST /subscriptions.json
// DOCS: https://developers.chargify.com/docs/api-docs/b3A6MTQxMDgzODg-create-subscription
// REQUEST BODY
{
"subscription": {
"product_handle": "gold-plan", //a valid product handle from your catalog
"customer_attributes": {
"first_name": "Christopher",
"last_name": "Adil",
"email": "christopher.adil@example.com",
"organization": "Varity LLC"
},
"components": [
{
"component_id": "handle:24-7-support", //a valid component handle from your catalog
"allocated_quantity": 1
},
{
"component_id": "handle:automated-backups", //a valid component handle from your catalog
"allocated_quantity": 25
}
],
"bank_account_attributes": {
"chargify_token": "tok_mzvtmcv2hgtxj9sb7qq5kphc", //the chargifyjs token generated from your form
"payment_type": "bank_account"
}
}
}
// EXAMPLE: Chargifyjs for Bank Accounts - Create Subscription with Existing Customer
// ENDPOINT: POST /subscriptions.json
// DOCS: https://developers.chargify.com/docs/api-docs/b3A6MTQxMDgzODg-create-subscription
// REQUEST BODY
{
"subscription": {
"product_handle": "gold-plan", //a valid product handle from your catalog
"customer_reference": "HhypUAwhew4HLwGtmOBxdGx9", //an existing user ID. if none exists, pass the Chargify customer_id
"components": [
{
"component_id": "handle:24-7-support", //a valid component handle from your catalog
"allocated_quantity": 1
},
{
"component_id": "handle:automated-backups", //a valid component handle from your catalog
"allocated_quantity": 25
}
],
"bank_account_attributes": {
"chargify_token": "tok_mzvtmcv2hgtxj9sb7qq5kphc", //the chargifyjs token generated from your form
"payment_type": "bank_account"
}
}
}
- Test the frontend
The form should load, a token should generate, and you should test token generation errors. If you are connected to the Advanced Billing Test Gateway, use a card number of2or3to simulate an error. - Add subscription creation errors and test
Test a failed API call to Advanced Billing. For example, break the API call on purpose, to test how your implementation responds to that error. Pass the error back to your front end. This is how your users will see errors such as 'insufficient funds', 'declined card', etc. - Add a redirect and test success
On success, a user should be redirected successfully, and the entire flow should make sense start to finish.
Server-side APIBefore your signup page loads, make an API call to gather the subscription preview data (product name, cost, any taxes, etc), and pass it to the front end.
- Make a subscription preview API call See the endpoint
// Example json to preview a product { subscription: { product_handle: 'pro' } } - Pass and display the data to your front end
In the sample signup page, you'll see placeholders for PRODUCT NAME, AMOUNT-IN-CENTS, TOTAL-IN-CENTS. Replace these with the parsed values from the subscription preview. Add more fields as you see fit.
Implement Chargifyjs in your Web App Try it out Diagram
Chargifyjs in web apps is ideal when a user is logged in. In this walkthrough, we'll build a functioning Chargifyjs signup page for credit cards.
- Know your Subdomain
In your Advanced Billing Site URL, you'll see:https://SUBDOMAIN.chargify.com - Get your Chargifyjs Public Key
In your Advanced Billing Site, go to Config > Integrations > Chargify.js - Get your Advanced Billing API Key
In your Advanced Billing Site, go to Config > Integrations > API Keys
HTML JS CSS- Set up your file directory
yourfolder - signup.html > your signup page - load.js > your chargifyjs configuration - submit.js > your form submit - styles.css > your additional form styling - Add your code
When you're done, load on localhost. Keep in mind, the form will not render until you add your real credentials in the next step.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- include chargifyjs -->
<script src="https://js.chargify.com/latest/chargify.js"></script>
<!-- Chargifyjs custom CSS (modify as needed) -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" />
<!-- Chargifyjs custom CSS (modify as needed) -->
<link rel="stylesheet" href="styles.css" />
</head>
<body class="bg-light">
<header>
<div class="navbar navbar-dark bg-dark shadow-sm">
<div class="container">
<a href="#" class="navbar-brand d-flex align-items-center">
<strong>Chargifyjs Signups: Web App with CC</strong>
</a>
</div>
</div>
</header>
<div class="container">
<main>
<div class="py-5 text-center">
<h2>PRODUCT NAME</h2>
<p class="lead">Create subscription with Chargifyjs.</p>
</div>
<div class="row g-5">
<div class="col-md-5 col-lg-4 order-md-last">
<h4 class="d-flex justify-content-between align-items-center mb-3">
<span>Summary</span>
</h4>
<ul class="list-group mb-3">
<li class="list-group-item d-flex justify-content-between lh-sm">
<div>
<h6 class="my-0">PRODUCT NAME</h6>
</div>
<span class="text-muted">$AMOUNT IN CENTS/100/mo</span>
</li>
<li class="list-group-item d-flex justify-content-between">
<span>Today's Total</span>
<strong>$TOTAL IN CENTS/100</strong>
</li>
</ul>
</div>
<!-- load spinner -->
<div id="load_spinner" class="d-flex justify-content-center">
<div class="spinner-border" role="status">
<span class="sr-only"></span>
</div>
</div>
<!-- error banners -->
<div class="alert alert-danger" role="alert" id="chargify-error-message" style="display:none;"></div>
<div class="col-md-7 col-lg-8">
<h4 class="mb-3">Customer Information</h4>
<form id="chargify-form" action="/chargifyjs-webapp/create_subscription" method="POST" style="display:none;">
<div class="row g-3">
<div class="col-sm-6">
Logged in as test@example.com
</div>
</div>
<!-- end -->
<hr class="my-4">
<h4 class="mb-3">Payment</h4>
<div class="row g-3">
<div class="col-md-6 col-sm-12">
<div id="cc_first_name"></div>
</div>
<div class="col-md-6 col-sm-12">
<div id="cc_last_name"></div>
</div>
<div class="col-md-6 col-sm-12">
<div id="cc_number"></div>
</div>
<div class="col-md-6 col-sm-12">
<span id="cc_month"></span>
<span id="cc_year"></span>
<span id="cc_cvv"></span>
</div>
</div>
<!-- end -->
<hr class="my-4">
When you submit the form, Chargifyjs will generate a token, and place it in the input box below. Hide this box in a real form.</br></br>
<input id="product_handle" name="product_handle" type="text" value="HIDDEN PRODUCT HANDLE HERE" />
<input id="chargify-token" name="chargify_token" type="text" />
<input id="account_id" name="account_id" type="hidden" value="<%= user.account_id %>" />
<input id="company" name="company" type="hidden" value="Acme (Autofilled for sample)" />
<input id="first_name" name="first_name" type="hidden" value="First (Autofilled for sample)" />
<input id="last_name" name="last_name" type="hidden" value="Last (Autofilled for sample)" />
<input id="email" name="email" type="hidden" value="<%= user.email %>" />
<button class="w-100 btn btn-primary btn-lg" type="submit">Subscribe</button>
</form>
</div>
</div>
</main>
</div>
<!-- JavaScript (jquery/bootstrap) -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<!-- Javascript (Chargifyjs load and submit files) -->
<script src="load.js"></script> <!-- This contains your Chargify.js file -->
<script src="submit.js"></script> <!-- This pauses form submission to create a token -->
<!-- Smooth form load -->
<script>
setTimeout(function () {
$("#load_spinner").remove();
$("#chargify-form").show();
}, 100);
</script>
</body>
</html>
//load.js
var chargify = new Chargify();
//
//**CARD
//
chargify.load({
publicKey: 'chjs_znbnmvzv9sr9hj2w6fvr3d8m',
serverHost: 'https://chargify-implementation-samples.chargify.com',
type: 'card',
hideCardImage: false,
optionalLabel: ' ',
requiredLabel: '*',
addressDropdowns: true,
style: {
input: {
fontSize: '1rem',
border: '1px solid #ced4da',
padding: '.375rem 0.75rem',
lineHeight: '1.5'
},
label: {
backgroundColor: 'transparent',
paddingTop: '0px',
paddingBottom: '1px',
fontSize: '16px',
fontWeight: '400'
}
},
fields: {
firstName: {
selector: '#cc_first_name',
label: 'First Name on Card',
placeholder: 'John',
required: true,
message: 'Invalid First Name',
maxlength: '30'
},
lastName: {
selector: '#cc_last_name',
label: 'Last Name on Card',
placeholder: 'Smith',
required: true,
message: 'Invalid Last Name',
maxlength: '30'
},
number: {
selector: '#cc_number',
label: 'Card Number',
placeholder: 'Card Number',
message: 'Invalid Card',
required: true,
style: {
input: {
padding: '8px 48px'
}
}
},
month: {
selector: '#cc_month',
label: '',
placeholder: 'MM',
message: 'Invalid Month',
required: true
},
year: {
selector: '#cc_year',
label: '',
placeholder: 'YYYY',
message: 'Invalid Year',
required: true
},
cvv: {
selector: '#cc_cvv',
label: 'CVC',
placeholder: 'CVC',
required: false,
message: 'Invalid CVC',
required: true
}
}
});
//submit.js
document.querySelector('#chargify-form').addEventListener('submit', function() {
var form = this;
event.preventDefault();
chargify.token(
form,
function success(token) {
// host will write token in hidden input
document.querySelector('#chargify-token').value = token;
// uncomment to initiate form submission
//form.submit();
},
function error(err) {
//define error message (occurs before token generation attempt)
if (err.message === undefined) { var message = ""; }
else { var message = err.message; }
//define actual error message (occurs after token generation attempt)
if (err.errors === undefined) { var chargify_errors = ""; }
else { var chargify_errors = err.errors; }
//construct error message to display
$("#chargify-error-message").show().text(message + " " + chargify_errors);
}
);
});
/* styles.css */
.col-md-6 {
margin-top: 0px;
}
/* credit card */
#cc_first_name iframe,
#cc_last_name iframe,
#cc_number iframe {
width: 100%;
}
#cc_year iframe {
width: 30%;
}
#cc_cvv iframe {
width: 30%;
}
#cc_month iframe {
width: 30%;
}
- Add your Chargifyjs credentials in the load.js file
In load.js, update these:
a) UpdatePublicKeywith the Chargifyjs Public Key you created in Step 1.1, and
b) UpdateServerHostwith the Subdomain from Step 1.1 - Customize chargify.load (as needed)
View more documented examples - Configure Styling (as needed)
Withinchargify.load, there is astyleobject, which controls the styling of the iframed fields. In the load.js example file, you will see many values set tonullto help guide you. Replace the null values, with real values, as needed, once your form is fully functional. - Add secure iframed fields (as needed)
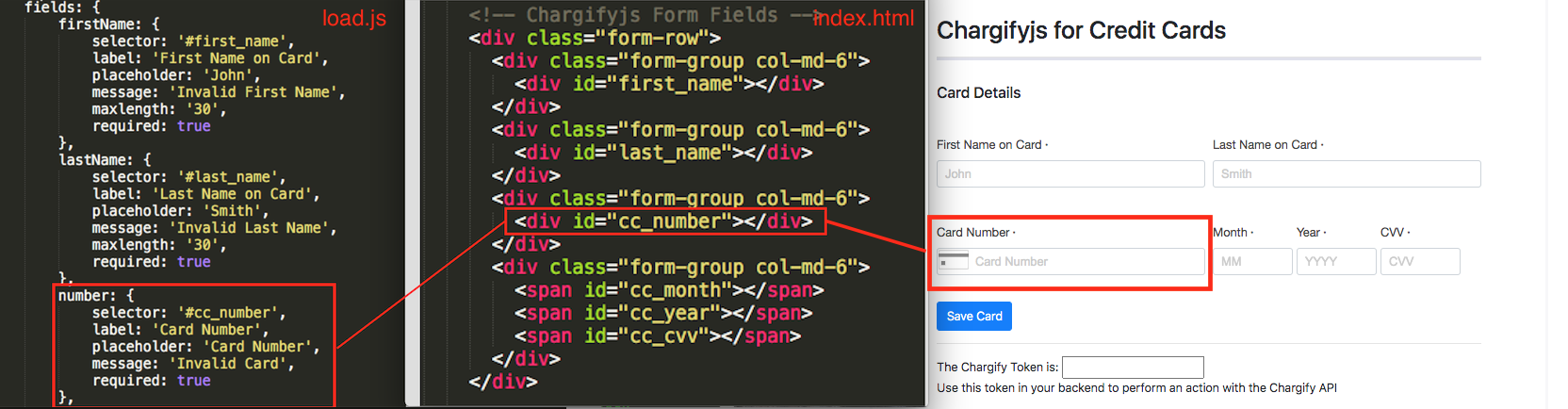
The load.js file tells Chargifyjs what iframed fields to display on your web form. This is done by includingfields(billing address, billing city, etc) in yourchargify.loadfunction, and those fields map to div IDs in your frontend form. Use the image below, alongside the 5 steps, to guide you.
1. Add a supported field to the load.js file, such asnumber. You will add these fields in thefieldsobject.
2. Set theselectorto any ID you’d like, such as#cc_number.
3. In the signup.html file, add a div with the matching selector, such as<div id="cc_number"></div>
4. When you load your page, assuming no errors in your chargify.load function, the secure field will be iframed into your web form.
5. Repeat for any field you would like to add. For full examples, see below.
If using example from Frontend Implementation section
1. Go into submit.js and uncomment form.submit();
2. Go into signup.html, find the input chargify-token and change 'text' to 'hidden'
If not
If you are not using the example code, just make sure your form can successfully submit and POST to your servers.
Server-side API// EXAMPLE: Chargifyjs for Credit Cards - Create Subscription with Product
// ENDPOINT: POST /subscriptions.json
// DOCS: https://developers.chargify.com/docs/api-docs/b3A6MTQxMDgzODg-create-subscription
// REQUEST BODY
{
"subscription": {
"product_handle": "gold-plan", //a valid product handle from your catalog
"customer_attributes": {
"first_name": "Christopher",
"last_name": "Adil",
"email": "christopher.adil@example.com",
"organization": "Varity LLC"
},
"credit_card_attributes": {
"chargify_token": "tok_mzvtmcv2hgtxj9sb7qq5kphc", //the chargifyjs token generated from your form
"payment_type": "credit_card"
}
}
}
// EXAMPLE: Chargifyjs for Credit Cards - Create Subscription with Components
// ENDPOINT: POST /subscriptions.json
// DOCS: https://developers.chargify.com/docs/api-docs/b3A6MTQxMDgzODg-create-subscription
// REQUEST BODY
{
"subscription": {
"product_handle": "gold-plan", //a valid product handle from your catalog
"customer_attributes": {
"first_name": "Christopher",
"last_name": "Adil",
"email": "christopher.adil@example.com",
"organization": "Varity LLC"
},
"components": [
{
"component_id": "handle:24-7-support", //a valid component handle from your catalog
"allocated_quantity": 1
},
{
"component_id": "handle:automated-backups", //a valid component handle from your catalog
"allocated_quantity": 25
}
],
"credit_card_attributes": {
"chargify_token": "tok_mzvtmcv2hgtxj9sb7qq5kphc", //the chargifyjs token generated from your form
"payment_type": "credit_card"
}
}
}
// EXAMPLE: Chargifyjs for Credit Cards - Create Subscription with Existing Customer
// ENDPOINT: POST /subscriptions.json
// DOCS: https://developers.chargify.com/docs/api-docs/b3A6MTQxMDgzODg-create-subscription
// REQUEST BODY
{
"subscription": {
"product_handle": "gold-plan", //a valid product handle from your catalog
"customer_reference": "HhypUAwhew4HLwGtmOBxdGx9", //an existing user ID. if none exists, pass the Chargify customer_id
"credit_card_attributes": {
"chargify_token": "tok_mzvtmcv2hgtxj9sb7qq5kphc", //a unique reference value belonging to an existing customer
"payment_type": "credit_card"
}
}
}
// EXAMPLE: Chargifyjs for Bank Accounts - Create Subscription with Product
// ENDPOINT: POST /subscriptions.json
// DOCS: https://developers.chargify.com/docs/api-docs/b3A6MTQxMDgzODg-create-subscription
// REQUEST BODY
{
"subscription": {
"product_handle": "gold-plan", //a valid product handle from your catalog
"customer_attributes": {
"first_name": "Christopher",
"last_name": "Adil",
"email": "christopher.adil@example.com",
"organization": "Varity LLC"
},
"bank_account_attributes": {
"chargify_token": "tok_mzvtmcv2hgtxj9sb7qq5kphc", //the chargifyjs token generated from your form
"payment_type": "bank_account"
}
}
}
// EXAMPLE: Chargifyjs for Bank Accounts - Create Subscription with Components
// ENDPOINT: POST /subscriptions.json
// DOCS: https://developers.chargify.com/docs/api-docs/b3A6MTQxMDgzODg-create-subscription
// REQUEST BODY
{
"subscription": {
"product_handle": "gold-plan", //a valid product handle from your catalog
"customer_attributes": {
"first_name": "Christopher",
"last_name": "Adil",
"email": "christopher.adil@example.com",
"organization": "Varity LLC"
},
"components": [
{
"component_id": "handle:24-7-support", //a valid component handle from your catalog
"allocated_quantity": 1
},
{
"component_id": "handle:automated-backups", //a valid component handle from your catalog
"allocated_quantity": 25
}
],
"bank_account_attributes": {
"chargify_token": "tok_mzvtmcv2hgtxj9sb7qq5kphc", //the chargifyjs token generated from your form
"payment_type": "bank_account"
}
}
}
// EXAMPLE: Chargifyjs for Bank Accounts - Create Subscription with Existing Customer
// ENDPOINT: POST /subscriptions.json
// DOCS: https://developers.chargify.com/docs/api-docs/b3A6MTQxMDgzODg-create-subscription
// REQUEST BODY
{
"subscription": {
"product_handle": "gold-plan", //a valid product handle from your catalog
"customer_reference": "HhypUAwhew4HLwGtmOBxdGx9", //an existing user ID. if none exists, pass the Chargify customer_id
"components": [
{
"component_id": "handle:24-7-support", //a valid component handle from your catalog
"allocated_quantity": 1
},
{
"component_id": "handle:automated-backups", //a valid component handle from your catalog
"allocated_quantity": 25
}
],
"bank_account_attributes": {
"chargify_token": "tok_mzvtmcv2hgtxj9sb7qq5kphc", //the chargifyjs token generated from your form
"payment_type": "bank_account"
}
}
}
- Test the frontend
The form should load, a token should generate, and you should test token generation errors. If you are connected to the Advanced Billing Test Gateway, use a card number of2or3to simulate an error. - Add subscription creation errors and test
Test a failed API call to Advanced Billing. For example, break the API call on purpose, to test how your implementation responds to that error. Pass the error back to your front end. This is how your users will see errors such as 'insufficient funds', 'declined card', etc. - Add a redirect and test success
On success, a user should be redirected successfully, and the entire flow should make sense start to finish. - Test your app's interaction with the chargifyjs form
Tips:
- Test a logged in user view
- Test a non logged in user view
- Test what happens after the user signs up, can they view the form? Should they be able to?
- Anything else you can think of
Server-side APIBefore your signup page loads, make an API call to gather the subscription preview data (product name, cost, any taxes, etc), and pass it to the front end.
- Make a subscription preview API call See the endpoint
// Example json to preview a product { subscription: { product_handle: 'pro' } } - Pass and display the data to your front end
In the sample signup page, you'll see placeholders for PRODUCT NAME, AMOUNT-IN-CENTS, TOTAL-IN-CENTS. Replace these with the parsed values from the subscription preview. Add more fields as you see fit.